Nuxt.js + TSX アプリのバンドルサイズを軽くする
2020/02/13 15:51:052020/02/16 02:25:54
Nuxt.js + TSX + now で Scrapbox からブログを生成することにした で作った Caramelize の話、バンドル編
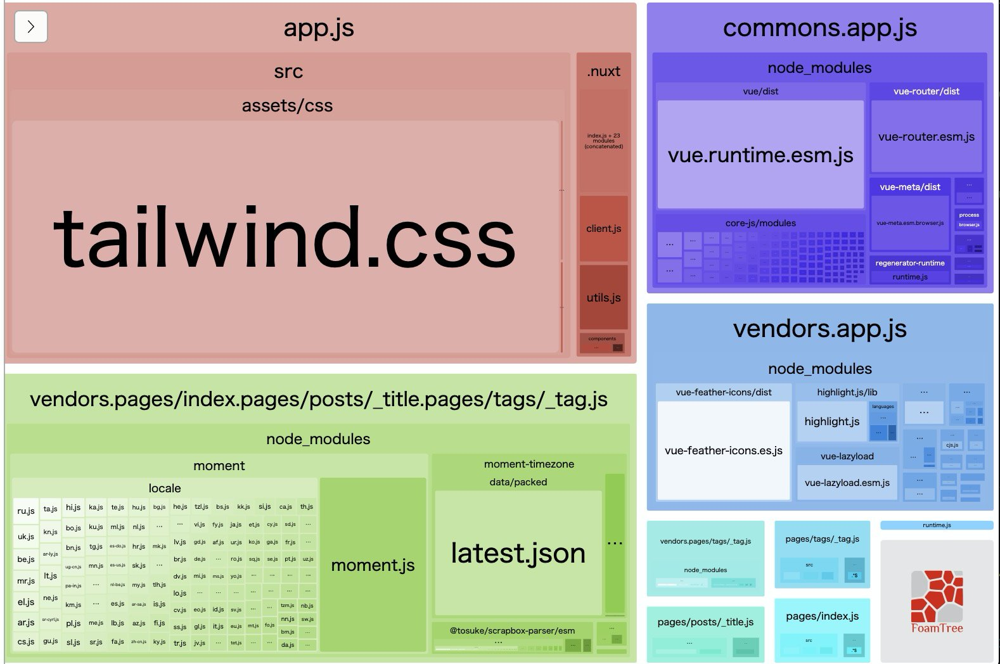
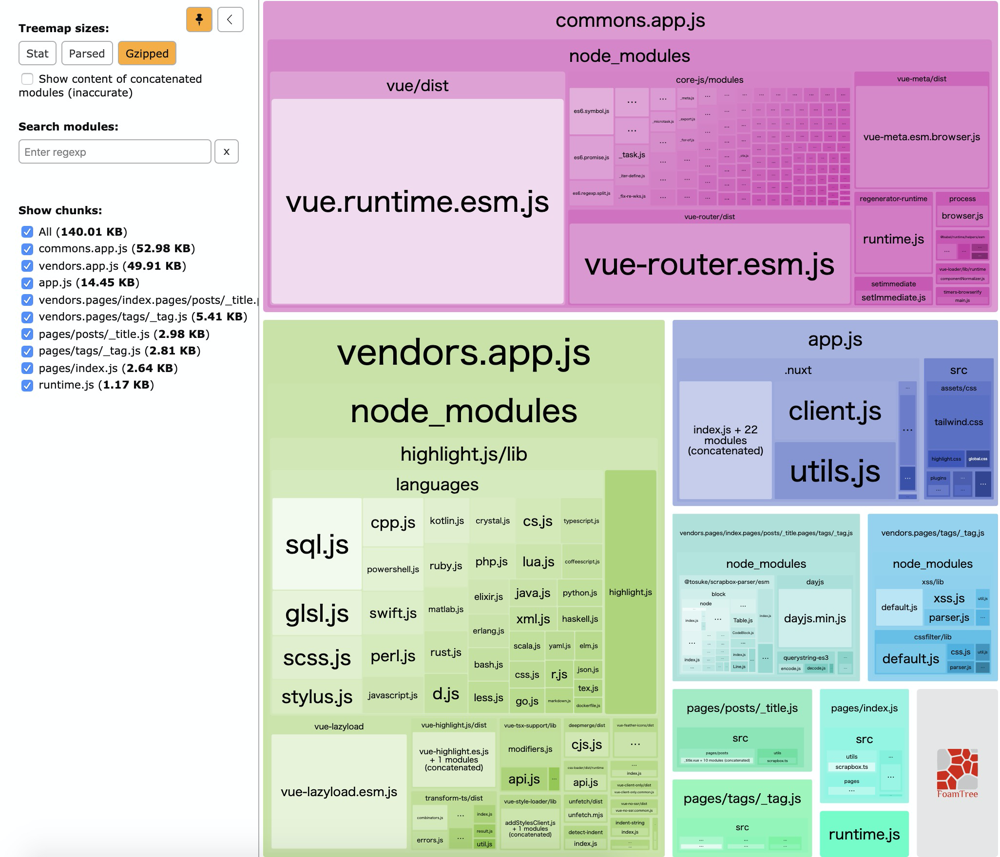
バンドルがでかい
- これは nuxt.config.ts に
{build:{analyze:true}}
Moment 編
- Caramelize には tz 固定のために moment と moment-timezone を採用していましたが、これがマジで異常サイズある
- 基本的にサーバサイド処理においては moment、クライアントサイドに渡すときは format() して tz 明示してから dayjs でパースすると言うのを定石にしていました。フロントエンドとバックエンドが分かれている場合これで問題はありませんでしたが、今回の場合、処理をクライアントサイドでも行うのでクライアントにも moment のバンドルが必要になっていた
- dayjs は使った環境の tz に依存したデータをだすけれど、今回の環境である now はなにもしなければ UTC であるので、サーバから受け取ったあとクライアントでハイドレーションするまで UTC で表示される
- JavaScript を切っていると常に UTC だが投稿日・更新日時など誰もみていない気もする
- 余談だが、現在画像の遅延ロードを js で追加した関連で JavaScript を切った環境だと画像のみが出なくなっている
- 少し前のツイートで確か HTML に遅延画像ロードが提案されたやらで js が不要になりそう
- これが各最新ブラウザ環境で動くようになったら遅延ロード専用ライブラリを外してもいいかも
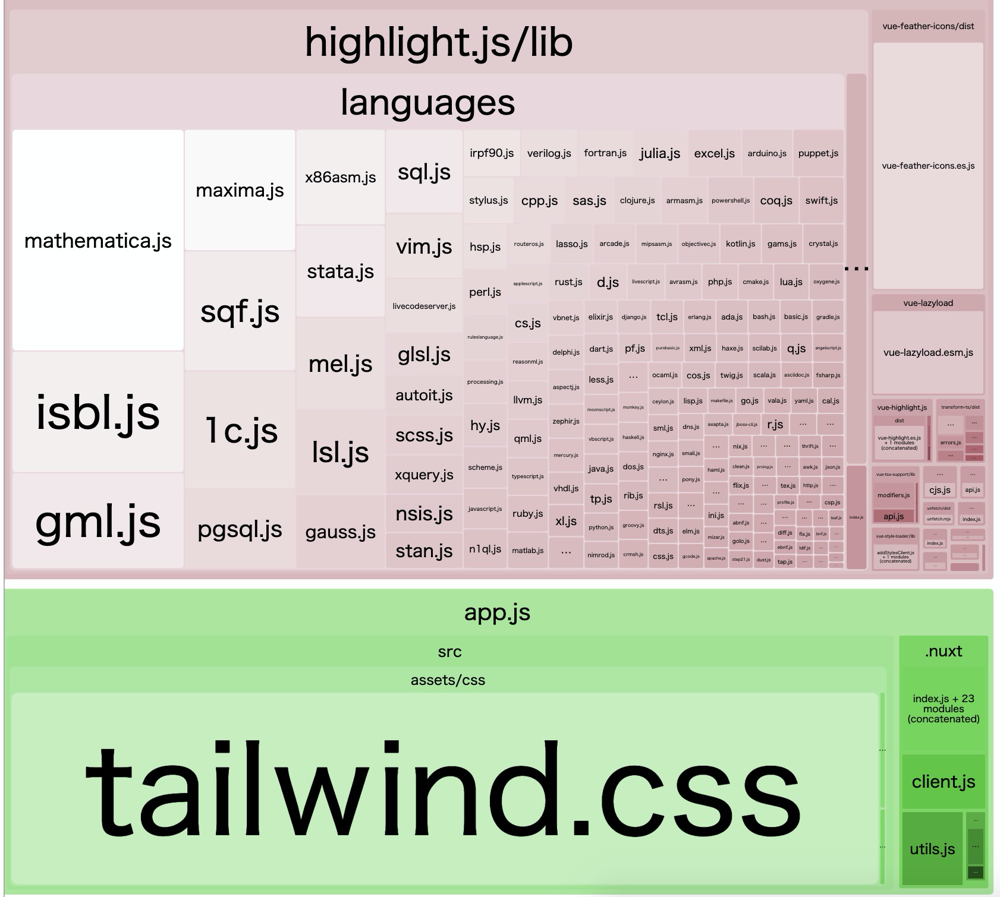
Vue-Highlight.js 編
- (上の画像には含まれてないけれど)コードのシンタックスハイライトのために vue-highlight.js を導入し、言語の自動検出のために全ての言語をインポートする設定となっていた
- Highlight.js のバンドルサイズを削減する へ移しました
- 以上 jsバンドルサイズにおける 改善をした
- いいね〜
- じゃあ次スタイルの改善をしていきましょう
スタイルサイズの改善
- Tailwind を purgeCSS してみよう
- ???
- tsx を多用しているのでデフォルトの設定では vue 記述分しか採用されなくて壊れる
- purgeCSS の設定を適切にやっていきましょう
nuxt.config.ts purgeCSS: {
enabled: true, // 有効化
mode: "postcss",
paths: [
"components/**/*.vue",
"components/**/*.tsx", // 公式テンプレート + tsx
"layouts/**/*.vue",
"pages/**/*.vue",
"plugins/**/*.ts",
],
whitelist: ["body", "html", "nuxt-progress"],
whitelistPatterns: [/hljs.*$/, /pl-.+/], // Highlight.js を有効化しているのでクラス名を指定して追加
extractors: [
{
extractor: (content: string) => content.match(/[A-z0-9-:\\/]+/g) || [],
extensions: ["vue", "js", "tsx", "ts"], // + tsx
},
],
},- めっちゃくちゃ減ります
- 元 Content-Length: 113916
- PurgeCSS後 Content-Length: 7170
- Tailwind かなり使わないな…
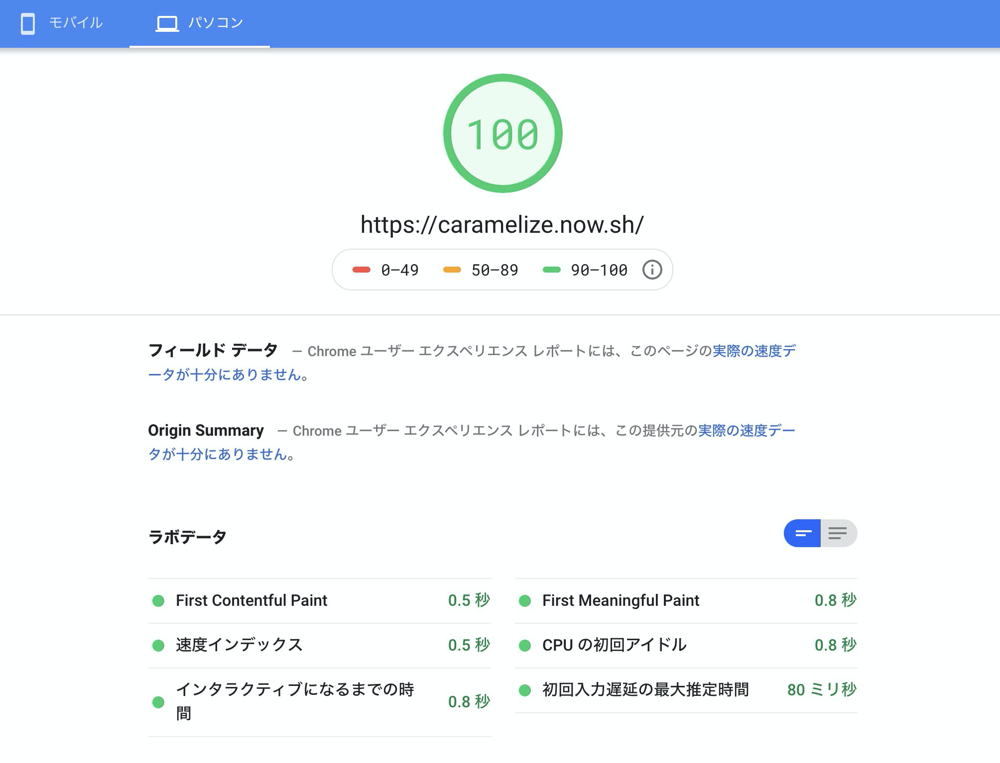
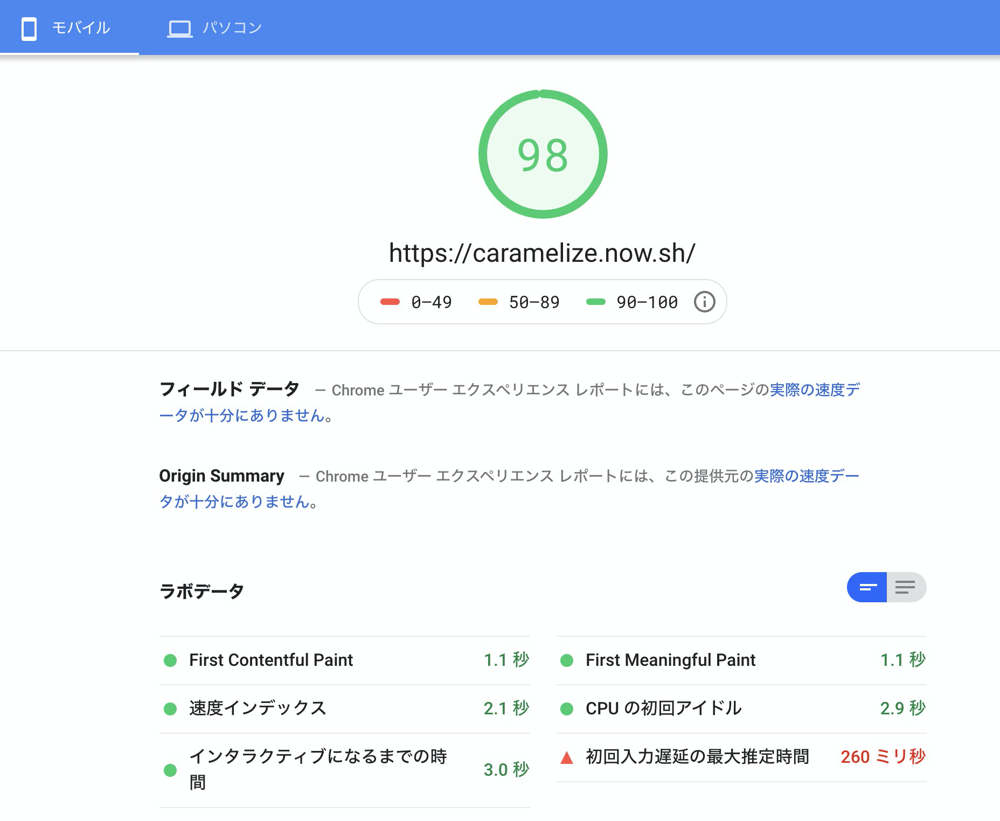
- かなり小さくなった
- モバイル98点
- なかなかよさそう
Generated from
Nuxt.js + TSX アプリのバンドルサイズを軽くする
Caramelize - Made withCaramelizeand / Privacy