Nuxt.js + TSX + now で Scrapbox からブログを生成することにした
2020/02/12 00:20:492020/05/18 23:26:08

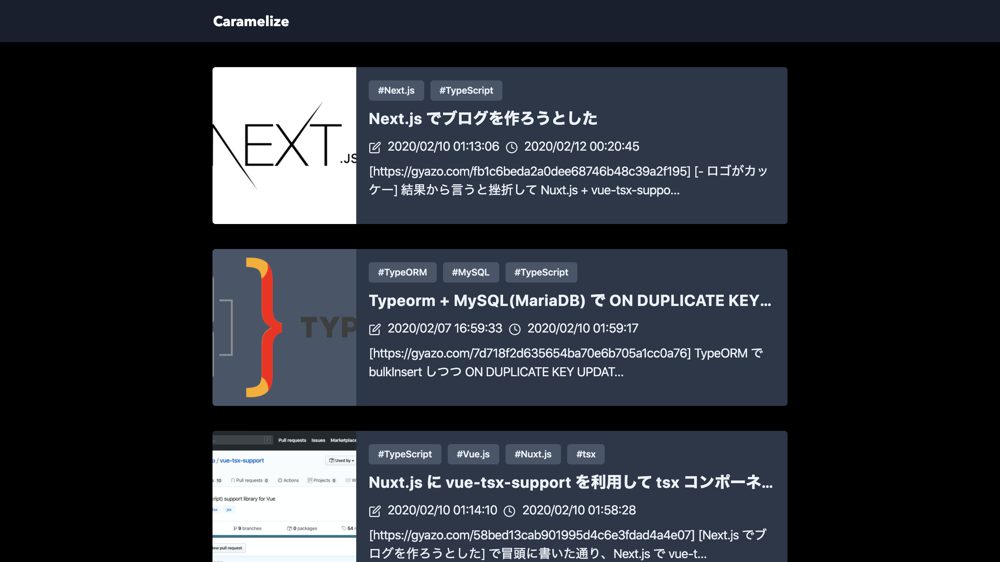
タイトルで言いたいことは全部言い切っているけど、先ほど Caramelize というサイトを作って、そこでこの Scrapbox Project から
blogいろいろ忘れてしまう前に、とりあえず動機を書き起こしておきたい次第。
動機
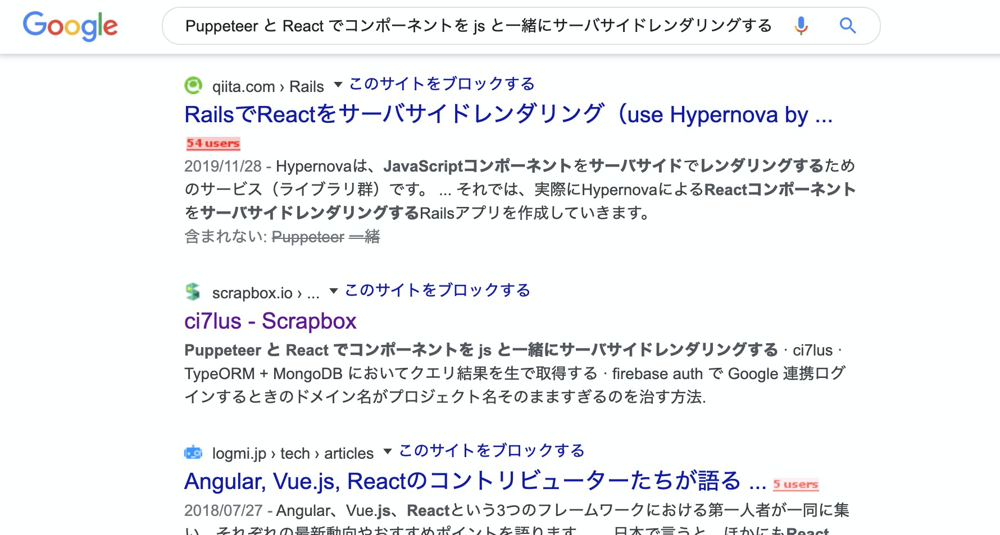
- Scrapbox の SEO がめっちゃ弱い
- 記事のタイトルで検索してみる
- 6番目にトップページが表示されている
- 記事は2ページ目にも出てきていない
- 詰まったときに知見を書き残しているのは、同じ状態にハマった誰かが検索して出てきてほしいからなので、検索で出てこないのは意味がない
- Caramelize ではこの問題を解決するために Nuxt.js の機能を用いた記事のサーバーサイドレンダリング (SSR)を行っている
- 普通に存在する記事と同じような感じで検索エンジンにキャッシュされる…と信じている
- 「そんなに SEO に文句あるんなら、はてなブログで書いてればいいじゃん」
- ごもっとも、だが
- 筆者は適当な文章を書き捨てることしかできない病にかかっている
- Scrapbox には公開非公開フラグがないので何かを書けば wip でもとりあえず公開される
- 通常のブログでは全ての記事が下書き行きになりほとんど公開されない
- 前科あり
勘所
以下詰まったところなど思い出せる限り
- Scrapbox API の search/query において skip クエリが無視されている (2020/02/12)
- skip クエリが無視されている。limit クエリは利用されているので、それを用いて 100 まで取り出すようにし、skip に合わせてスライスを行い擬似的に limit クエリを再現しているものの苦しい。
- これを Twitter で雑に呟いたら Scrapbox 開発者の方に捕捉されてしまい申し訳なくなった すみません…
- 治ってくれると嬉しいです…
- 泣いた
- 記事を取得する方法を考える https://github.com/ci7lus/caramelize/issues/10
- あと帰ってきてる画像が記事だと thumb なのになぜかここは raw?
- asyncData がサーバサイドで描画されるのは初回だけ
- ページ遷移などは全てクライアントサイドで実行されるので、CORS に引っかかった。
- またプロキシを書かなきゃいけないのか…と思って少し調べると nuxt.js には
@nuxtjs/proxy
- 若干 pathRewrite の仕様に戸惑いながらも、クライアントサイドでも問題なく遷移できるようになった。
- 余談だが、now のダイナミックなキャッシュ機能によりかなりキャッシュが効くようになっているので、オリジンへの酷いアクセスは抑えられているはず…である。
- ごめんなさい
- Tailwind のモジュールを書く順番によって挙動が変わる
- nuxt.config.ts の
buildModulesyarn build && yarn start
- いろいろ触った結果、
"@nuxt/typescript-build""@nuxtjs/tailwindcss"
- purgeCSS も試しに enable してみたが、同じように崩れたので切った。
- この挙動より、tsx を合わせた環境故の問題の可能性もあると思った。
- 一部のスタイルが読み込まれていたため…
- tsx ファイルに書き込んだ class は無視され、vue に書き込んだスタイルのみ採用されたのでは。
- nextjs での開発時のリソースを引き継ぐためにほとんどのコンポーネントを tsx 形式で書き起こしている。
- Nuxt.js + TSX アプリのバンドルサイズを軽くする に PurgeCSS に関する設定書いたので興味あれば
- Firefox でページ移動の CSR がされない
- SPA みたいな移動にならない
@progfay/scrapbox-parser
- 逆にフル SSR なのでなんとか表示できている
余談
- Caramelize の名前の由来は、Scrapbox のように動的なエントリデータをキャラメル化のように静的に固めて記事にする、というところから。
- SEO、scrapboxのほうがオリジナルコンテンツ判定されてるっぽくて、あまり意味がない…
Generated from
Nuxt.js + TSX + now で Scrapbox からブログを生成することにした
Caramelize - Made withCaramelizeand / Privacy